You may remember a recent blog post I shared to put some of the basics of web accessibility on your radar. If you haven’t already read it, I recommend checking it out here.
Now, due to a recent surge in legal disputes and growing attention from the public, web accessibility is coming into focus much faster than many expected — making it a priority that needs to be moved to the top of your to-do list.
If your nonprofit organization isn’t actively doing anything to address accessibility, now is the time to get started. If you don’t know where to get started, please take a look at the “Where to begin” section of my previous blog.
In this blog post, I am diving deeper into some of the principles behind web accessibility compliance and sharing my top tips for choosing the right solution to help you get there.
The principles of accessibility
A recent WebAIM report found that of 1 million websites surveyed, 98.1% of them had homepage WCAG failures. For a quick recap, WCAG stands for Web Content Accessibility Guidelines. While there are no federal laws in place that mandate accessibility, organizations that fail to meet WCAG guidelines can face financial and legal challenges (more on this later).
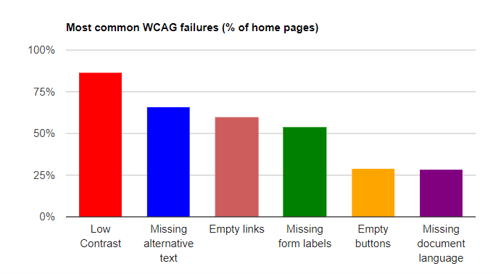
What are some of the things that flagged these failures? Check out the graph below.
 Source: WebAIM.org
Source: WebAIM.org
If your homepage—or any other page on your website, for that matter—is missing things like alternative text, has empty links or features low contrast, your site is inaccessible to people with disabilities!
Put yourself in the shoes of donors or the people you serve. Would you feel welcomed by a website you couldn’t access? Probably not.
WCAG compliance is complex. Begin to understand the importance by focusing on the four main principles, which include:
- Perceivable: Can’t be invisible to all a user’s senses.
- Operable: Individuals must be able to operate the interface, and it can’t require an interaction that a user with a disability can’t perform.
- Understandable: The content must be understandable to individuals with disabilities. For example, if a donor is vision-impaired and is using a screen reader, the information being fed to the screen reader must be accurate and helpful.
- Robust: Users must be able to access their content as technologies continue to advance, making this an ongoing project.
It’s starting to make more sense, right?
Think about it this way: If people without disabilities were to experience any of these issues on a website today, it would likely be viewed as unacceptable.
Imagine this – you visit a website, and there are several critical words missing from menus and images needed for website navigation. The information that is visible to you is in broken English and some words are even in a foreign language. There is no way for you to reach out for information from the organization because the “contact us” information is not visible.
If the scenario above were a food bank’s website, and you couldn’t find information on where to pick up or drop off food, how would you feel? Probably not very welcomed.
This is the very experience that vision-impaired users visiting inaccessible websites have today due to low-contrast, missing alternative text, missing document language and screen-reader incompatibility.
Those with impaired vision, or any other disability, shouldn’t have to experience barriers to get the information they need because of an inaccessible website.
Rules and regulations
I mentioned earlier that there are currently no federal laws in the U.S. mandating accessibility. However, there are laws internationally, and we expect to see the Biden administration adopt regulations based on WCAG standards soon.
Despite this gray area, large companies are already facing legal challenges and financial penalties related to web accessibility non-compliance.
This means that it’s a possibility for your organization, too. It’s important to get started on compliance now so you can have a track record of the work you’re doing to make your website more compliant when regulations are put into place.
The best place to start is with a remediation tool. These tools use AI to help you assess where your website stands and then make the changes needed to comply with WCAG.
Which tool is right for you?
There are a lot of solutions out there today that claim AI can fix everything on your website, achieving compliance without a lift of your finger.
I hate to be the bearer of bad news, but a lot of those claims are false advertising. There are a few common warning signs we often see with tools like these. Here’s what you need to keep an eye out for:
- Suspiciously low prices. Oftentimes, these tools will price themselves low to draw attention and take market share. Unfortunately, when it comes to accessibility, you get what you pay for.
- No audit trail. Is a solution claiming that they use AI for auto-remediation? While there are tools in the marketplace that can do this successfully, the key is finding a tool that provides the capability to maintain an audit trail that tracks the changes being made to improve existing accessibility issues on your website.
- No certificate of compliance. The company (or tool) does not provide a certificate of understood compliance.
- Lack of human oversight. Contrary to popular belief, machines aren’t taking over our jobs. Human oversight ensures that the auto-remediation changes actually make sense. (I’ll dive into why this will become increasingly important in a future blog post.)
At the end of the day, the right tool will combine AI-driven remediation tactics with an audit trail and compliance certificate to prove that your organization is doing its due diligence when it comes to accessibility.
Our team at RKD Group is well versed in this topic and the solutions in the marketplace. Contact us today for more information about web accessibility compliance and assistance with choosing the right solution for your organization.
Note: The above content is informative in nature and is not intended as legal advice. As a company that provides professional fundraising consulting services, we retain counsel to ensure compliance with fundraising laws in each applicable state. Questions related to the W3C Web Accessibility Initiative for U.S.-based nonprofits should be directed to counsel that is competent to address such matters.





Leave a comment: